Après près de dix ans sur un des premiers CMS, le célèbre théâtre de la Goutte d’Or à Paris avait décidé de refaire son site internet.
Nous avons repris l’idée des logos sur les étiquettes de vêtements (lavable en machine... repassage, températures...) pour cet ancien lavoir, immortalisé par Émile Zola dans l’Assommoir, qui est resté à la pointe de l’expérimentation vidéo et théâtrale.
Jessica Winter s’est occupée de redéfinir l’interface visuelle, et moi de la partie technique qui comprenait en premier l’intégration des archives des anciens évènements, leurs visuels, les dates...
Il y avait près de dix ans de spectacles, sur les presque 30 ans d’activité du théâtre.
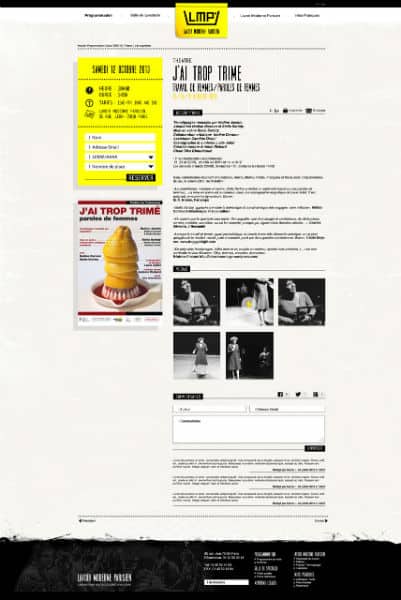
Pour cette refonte, le gestionnaire de contenus SPIP a été utilisé avec un module de gestion d’évènements et d’agenda. En ajoutant quelques champs et des APIs, j’ai pu proposer un système qui permet d’annoncer les spectacles sur le site grâce aux visuels (affiches, photos de représentations précédentes) mais aussi des vidéos de Youtube, Vimeo... avec des contrôles de lecture (en Javascript) stylisés pour le site.
Les éléments visuels et vidéos sont directement affichés dans la fiche annonçant le spectacle et — à l’approche d’une représentation — sur la page d’accueil du site du Lavoir, comme une vidéo intégrée et "salie" pour le site :

Évidemment, dans les fiches de spectacles, il est possible de réserver en ligne, et permet d’intégrer ainsi ces e-mails dans la newsletter (si la personne l’accepte bien-sûr).
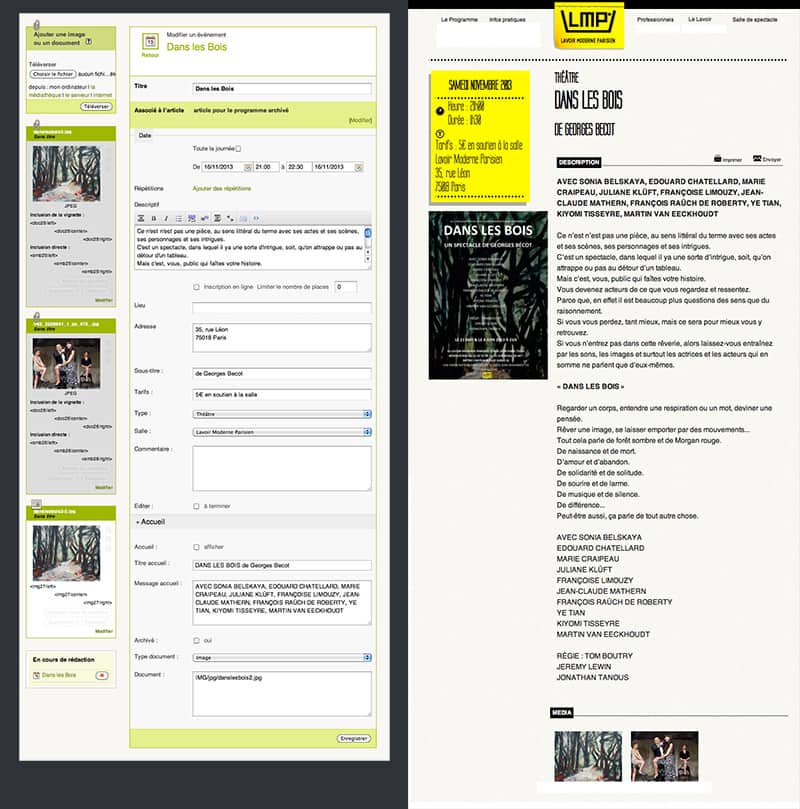
Une grosse partie du travail a été de migrer les fiches des anciens évènements (près de 10 ans d’archives) pour les convertir dans le nouveau système, avec images et commentaires. Par la même occasion, le planning, les notes et remarques techniques préparatoires aux spectacles ont été migrées elles aussi. Elles étaient précédemment stockées sur une interface web. Désormais, tout est regroupé sur la même interface privée, avec des couleurs en fonction du type d’élément (article, note interne, évènements selon leur type et lieu dans l’enceinte du lieu...).

Lorsque l’administrateur et les régisseurs ont suffisamment d’informations, ils-elles peuvent publier l’évènement qui devient alors ouvert à la réservation.
Voici un exemple de fiche d’évènement (pour un spectacle ou une exposition temporaire) dans la partie privée du site (sur l’image suivant à gauche) et sur le site public (à droite) :

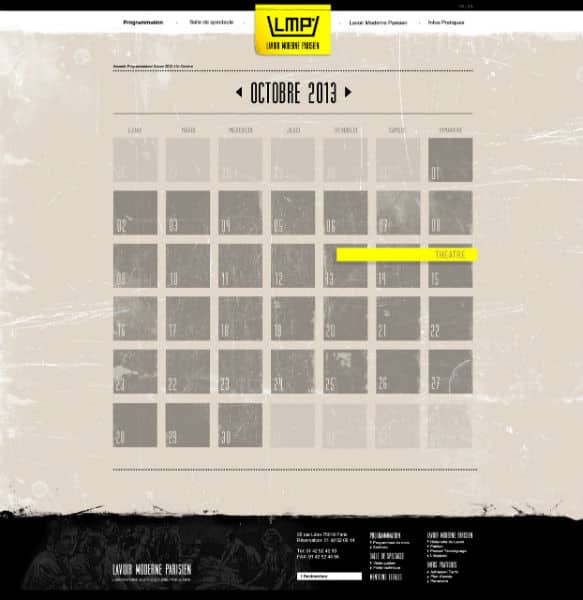
Sur la page d’agenda où tous les spectacles sont affichés avec des codes couleurs selon la nature de chaque spectacle, il est possible aux visiteurs de récupérer un fichier iCal pour l’installer à son agenda électronique personnel et rester informés des prochains spectacles au Lavoir Moderne Parisien sur les appareils connectés (ordinateur, smartphone, tablettes... si synchronisées entre elles) !

PS : Étant donné que le théâtre a désormais changé d’équipe et de direction artistique, le site web aussi. La programmation du lieu peut être consultée à cette nouvelle adresse.